WordPressテーマGush2の検索窓を消し一つにする方法
Gush2はデフォルトでキーワード検索窓が2つある
Gush2を入れた直後誰もが違和感を覚えるのではないでしょうか。
WordPressの定番テーマのGush2、デフォルトだとなぜかキーワード検索窓が二つあるんですよ。
この二つに別に違いはないのに。
他にも初期設定してやった方がいいことはありますが、見た目からして明らかに見た目上おかしいので早急に手を打った方がよいかと。
今回はGush2の検索窓を片方を消し二つから一つにする方法をご紹介します。
Googleカスタム検索を導入する方など、そもそもWordPressデフォルト検索窓自体が両方ともいらない方の消し方として参考になれば幸いです。
検索窓を一つにする方法その1 ウィジェットから消す
Gush2テーマのキーワード検索窓が二つある理由は、サイドバーに直接埋め込まれている検索窓とウィジェット上に設定されている検索窓の二つが設置されているからです。
この検索窓を1つにする最も簡単な方法はウィジェット上から消してしまうこと。
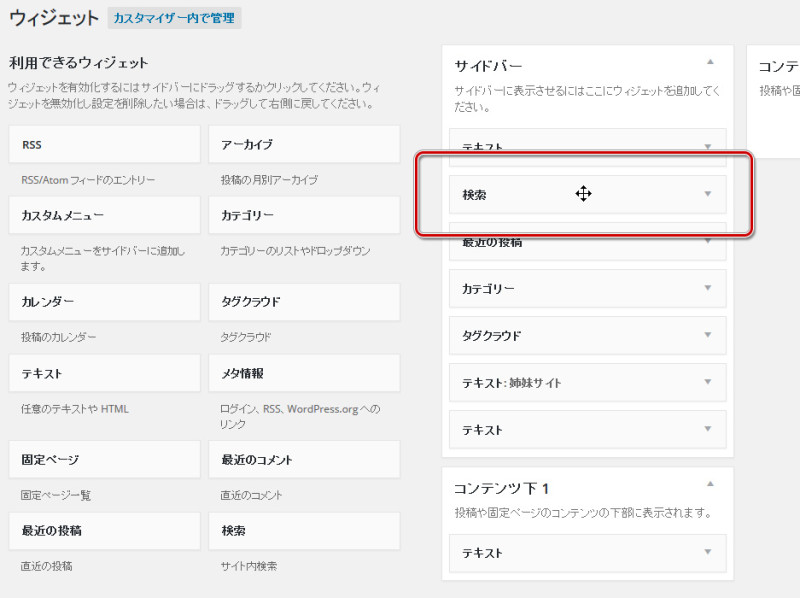
手順は簡単で、外観 → ウィジェットメニューに入って「 サイドバー 」から「 検索 」をドラッグ&ドロップではずすだけ。
ウィジェット設定画面から、「 検索 」をつまんで……
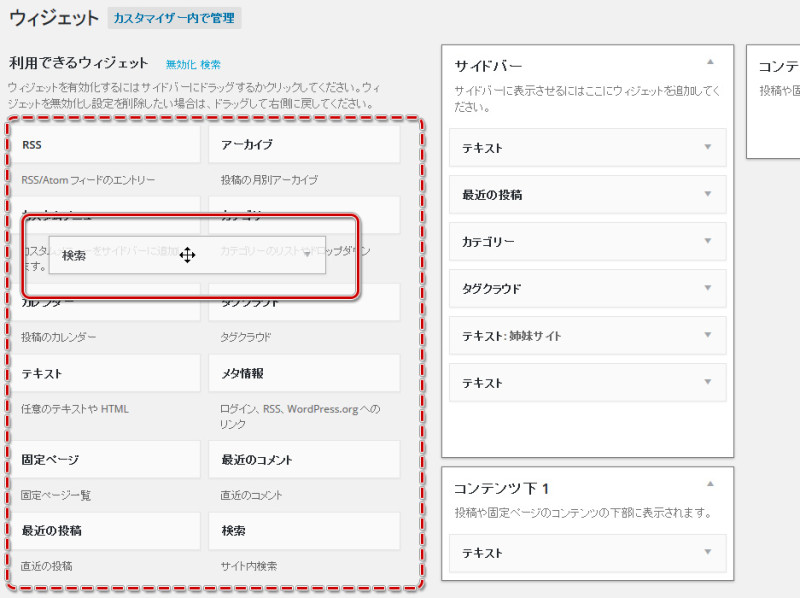
ウィジェット設定画面の左側の上で離すだけ。
この方法は非常に簡単で、HTMLタグやftpの知識のない方でも簡単にできます。
ただ、管理人個人的にはsidebar.phpを編集後述する方法で消すことをオススメします。
検索窓を一つにする方法その2 sidebar.phpから消す
Gush2の検索窓を1つにするもう一つの方法がWordPressのテンプレファイルであるsidebar.phpファイルをいじって消すこと。
sidebar.php の 場所はftp内の wp-content/themes/gush2 フォルダー内。
(子テーマでsidebar.php設定している方はそちらを編集してください)
ファイルをダウンロード後DreamWeaverなどテキストエディタで開き、20行目~23行目にある
<!--検索フォーム--> <div class="side_contents"> <?php get_search_form(); ?> </div>
を消してftpソフトで再度アップロードすればOKです。
ウィジェットの方のキーワード検索を残して置けばその配置をウィジェットで簡単に変えられるので、ftpなどの知識があって上記の編集が可能な方はタグで直接埋め込まれている検索窓を消す方をオススメします。
二つのキーワード検索窓の配置
一応二つの検索窓の違いとして、サイドバーに埋め込まれている側(sidebar.phpで消す方)とウィジェットで生成している側とでは、配置が違います。
埋め込みの検索窓は「 サイド広告300px 」枠の上にあり、ウィジェット側の検索窓は「 サイドバー 」枠にあります。
Gush2の検索窓の配置。
「 じゃあ埋め込みタグ消したら広告の上にキーワード検索おけないじゃん! 」
と思うかもしれませんが、sidebar.phpを編集して検索窓を消した場合はそもそもこの「 サイド広告300px 」を使わず広告も「 サイドバー 」枠に入れてしまえばOK。
もしくは検索ウィジェットを「 サイド広告300px 」に入れてしまってもいいですし。
Gush2 検索窓を一つにする方法 まとめ
- Gush2はデフォルト状態ではキーワード検索はウィジェットで生成するものとsidebar.phpに直接タグで埋め込まれているものの二つある。
- 知識があるようであれば、ウィジェット生成の検索窓を残した方が配置などが簡単。





-100x100.jpg)




ディスカッション
ピンバック & トラックバック一覧
[…] – Gush2テーマの初期設定 その1・検索窓の消し方・一つにする方法 – […]