LCP / FID / CLSを簡単に測定する方法【Chrome拡張機能】
.jpg)
重要指標としてGoogleが打ちだしたLCP / FID / CLS。
今後、PageSpeed InsightsやSearchConsoleなどおなじみのツールでもチェックできるようになる予定です。
が、対応を待たずともChromeの拡張機能でLCP / FID / CLSを測定可能です。
Chromeの拡張機能Web Vitals Extensionを使う

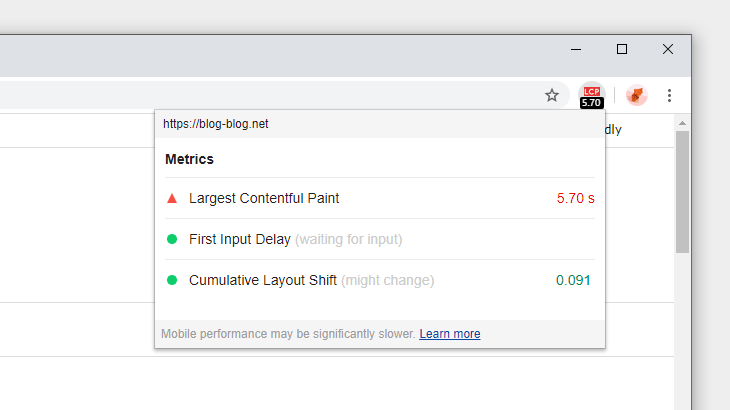
使い方自体は簡単で、測定したいページでChrome右上にあるWeb Vitals Extension拡張機能アイコンをクリックするだけ(アイコンの色と表示でも簡易的に測定結果はわかります)。
ためしに私のページではFIDとCLSは問題ありませんでしたが、LCPが5.7秒で警告でした。FIDとCLSは問題なし。
以下、拡張機能Web Vitals ExtensionをChromeにインストールする方法をの解説。
LCP / FID / CLSについてざっくり。LCP(Largest Contetful Paint)はページ内でもっとも大きなコンテンツが描画されるまでの時間。画像もしくは動画などです。
FID(First Input Delay)はページにアクセスし、表示が始まってからから操作できるようになるまでの時間。ページは見えているのに操作できないとイラっとくるアレの指標です。
最後、CLS(Cumulative Layout Shift)はページ表示後に画像や広告などが読み込まれ、見えていた部分が下にズレる現象現象。。
非公式拡張機能Web Vitals Extensionのインストール方法

厄介なのはWeb Vitals Extensionが非公式拡張機能で通常の方法ではインストールできない点。といってもそこまで難しくないのでぜひ使ってみてください。
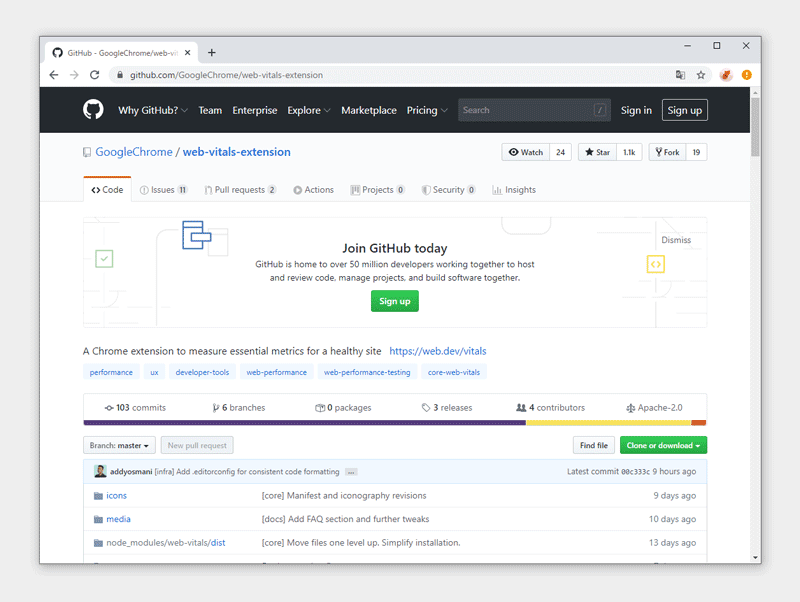
まず、github上からWeb Vitals Extensionをダウンロードします。下記リンクをご利用ください。
ファイルの直ダウンロードの方が早いですが、一応もとのgithubへのリンクも載せておきます。
web-vitals-extension-master.zipファイルがダウンロードされるので、圧縮を解凍・展開して任意の場所に保存してください。
なお、web-vitals-extension-masterフォルダは拡張機能をインストール後も削除したり移動してはいけません。動かすと拡張機能が動かなくなるので、PC上の同じ場所に保存しておく必要があります。
なので、安易にデスクトップやダウンロードフォルダ内などに置かず、こうしたファイルをいつも置いている場所に収納してからインストール手順をすすめてください。
Chrome拡張機能へのインストール手順

続いて、Chromeでchrome://extensionsを開いてください。アドレスバーにコピペするか、Chromeで本ページにいらっしゃる方はコチラをクリックで開きます。
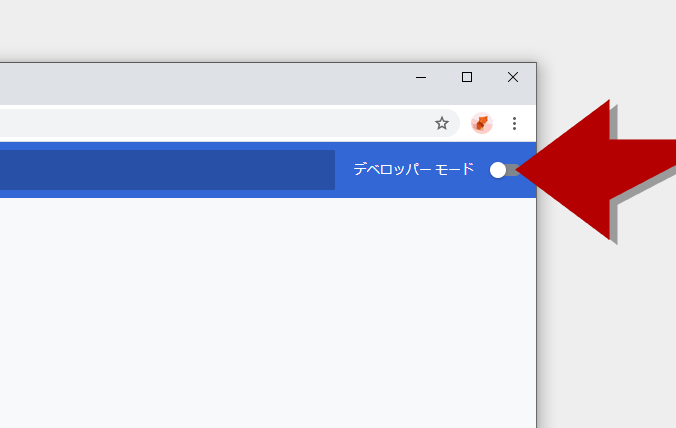
Chromeの拡張機能管理画面が表示されるので、右上のデベロッパーモードスイッチをオンに切り替え。

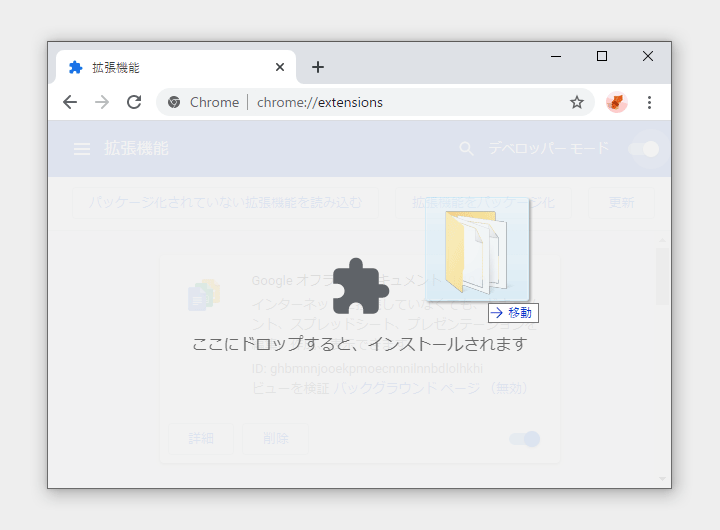
デベロッパーモードをオンにしたら、さきほど解凍・展開しておいたweb-vitals-extension-masterフォルダをChrome拡張機能管理画面上にドラッグ&ドロップ。
これでChromeへの拡張機能Web Vitals Extensionインストール完了です。あとはLCP / FID / CLSをチェックしたいページを開き、右上のWeb Vitals Extensionアイコンをクリックするだけ。
繰り返しではありますが、インストール後にweb-vitals-extension-masterフォルダの削除や移動すると拡張機能が機能しなくなります。
きちんと保存場所に収納してからドラッグ&ドロップしてください。
まとめ:LCP / FID / CLSを簡単に測定する方法
ここ数年はページの表示速度やモバイルファーストを推進してきたGoogleですが、今後ユーザビリティの新しい指標としてLCP / FID / CLSも重要視していくことを公言しています。
今後PageSpeed InsightsやSearchConsoleなどでもチェック可能になるとはいえ、ページの表示確認ついでに測定できる点はChromeの拡張機能ならではのメリット。
早いうちに測定し、問題を洗い出して対応していきたいですね。



-100x100.jpg)



ディスカッション
コメント一覧
まだ、コメントがありません