twenty sixteenのコンテンツ下ウィジェットを移動 【WordPressテーマカスタマイズ】
見えにくい場所にあるtwenty sixteenのコンテンツ下ウィジェットの場所を移すカスタマイズ
WordPress公式テーマtwenty sixteen、シンプルでいいんですが……
見にくい場所にあるtwenty sixteenテーマのコンテンツ下ウィジェット
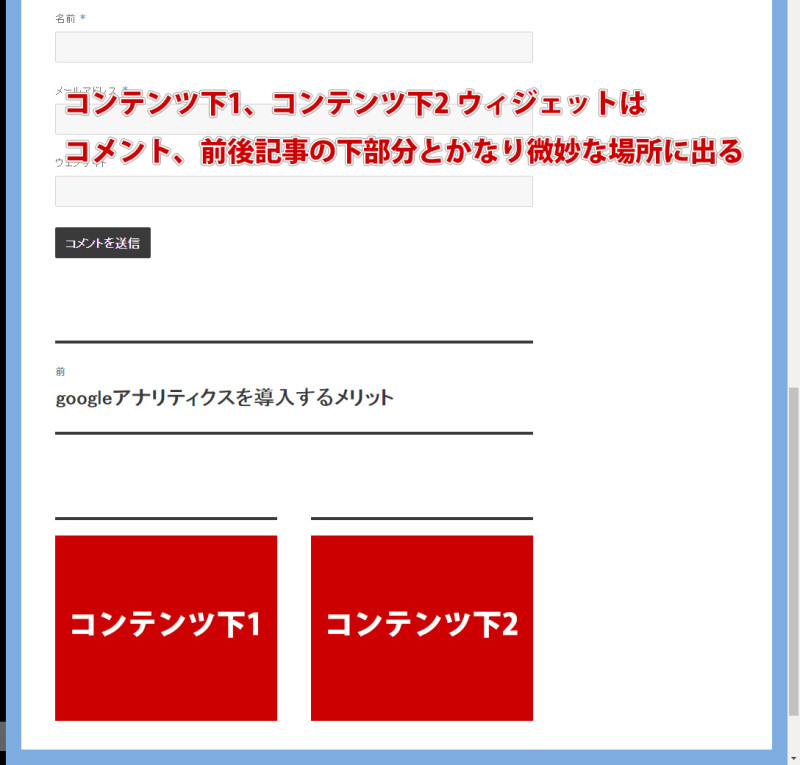
コンテンツ下ウィジェットは記事の真下ではなくコメント欄の下、さらに前後記事の下に出てくる仕様。
恐らく広告を置くことが前提でしょうに、これではインプレッション的にかなり微妙です。
そごでWordPressテーマ twenty sixteenのコンテンツ下1、コンテンツ下2の配置をコメント欄の上に移動させるカスタマイズを施します。
手順 single.phpを編集してカスタマイズする
コンテンツ下1、コンテンツ下2のウィジェットの配置を変えるためには、カスタマイズにはsingle.phpを編集する必要があります。
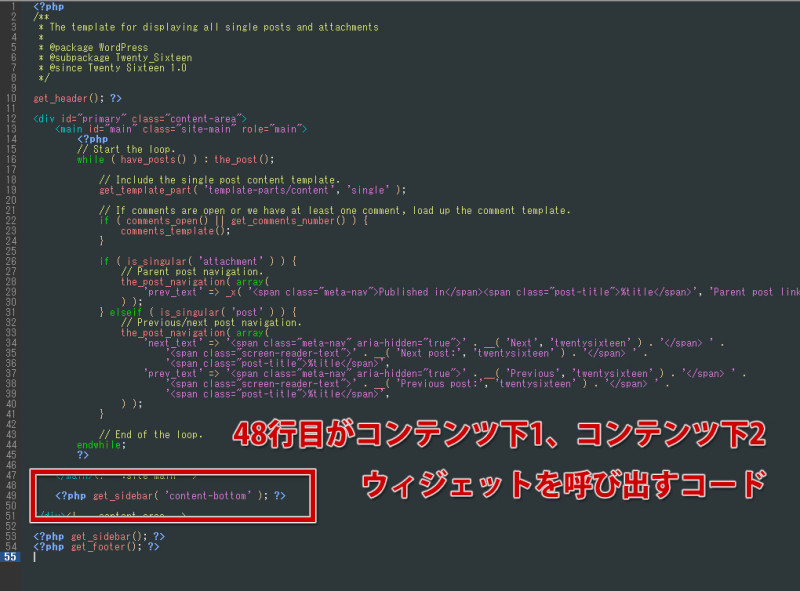
<?php get_sidebar( 'content-bottom' ); >
コンテンツ下1、コンテンツ下2のウィジェットはsingle.phpの49行目の上記のコードで呼び出しているので、これを移動させます。
single.phpを編集します
get_template_part( 'template-parts/content', 'single' ); // If comments are open or we have at least one comment, load up the comment template.
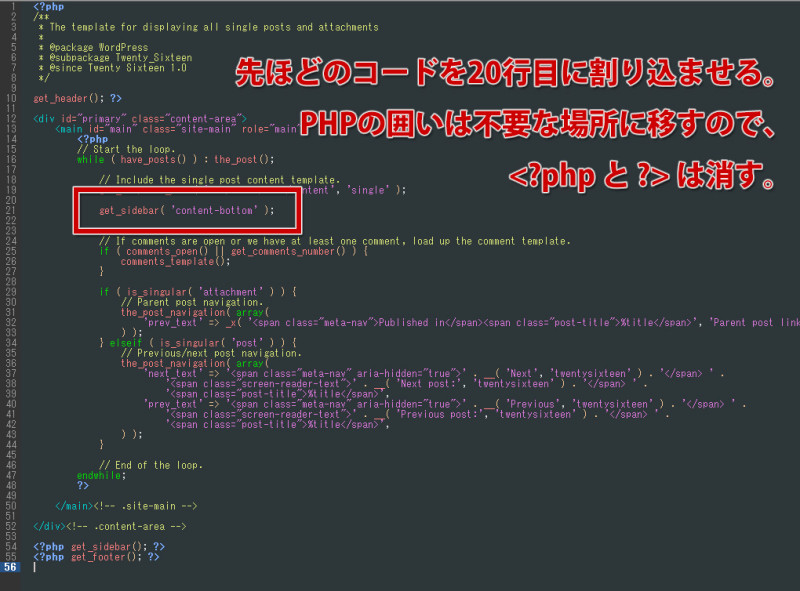
上記の2行が19行目と21行目にあるので、この間に先ほどのコードを割り込ませます。
ただし、この部分はすでに<!php ~ ?>の中に含まれています。
なので、<?php get_sidebar( 'content-bottom’ ); ?> から <?php と ?> は除き、 get_template_part( 'template-parts/content’, 'single’ ); だけを20行目に割り込ませます。
get_sidebar( 'content-bottom’ ); にして、20行目に入れればオッケー。
19行目と21行目の間に get_sidebar( 'content-bottom’ );を割り込ませる
twenty sixteenのコンテンツ下ウィジェットを移動 まとめ
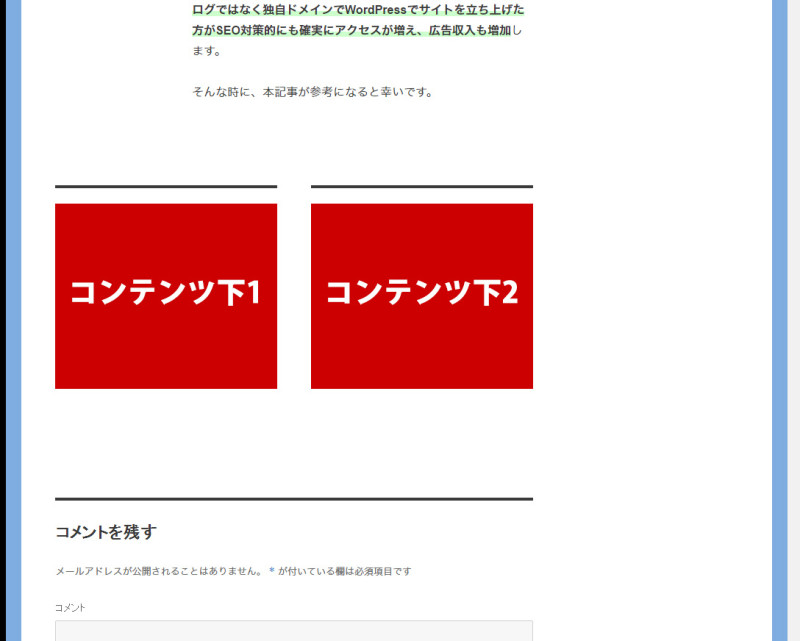
コンテンツ下ウィジェット移動後のtwenty sixteenテーマ
このカスタマイズによってtwenty sixteenテーマのコンテンツ下1、コンテンツ下2ウィジェットの位置が記事のすぐ下に移り、より目につきやすくなります。
記事本文のすぐ下は広告を置く場所としては記事本文のすぐ上や記事中に次ぐ一等地。
その記事下に広告を置けないなんていうのは、正直かなり微妙です。
今回の記事を参考に、ぜひコンテンツ下ウィジェットを記事の下に移してしまいましょう。







-100x100.jpg)




ディスカッション
コメント一覧
まだ、コメントがありません