WordPress Gutenbergで画像にリンクをつける方法

賛否両論あるブロックエディタ Gutenbergですが、登場したばかりのWordPress5.0から比べれば随分よくなったようには思います(正確にはバージョン4終盤に先行配信されたプラグインから)。
が、やはりまだまだ使い勝手が悪い部分も。
例えば旧エディタでは簡単にできた、画像にメディアファイル(画像)へのリンクを張る設定とか。
画像(メディアファイル)へのリンクを張る方法

とはいえ、Gutenbergでも画像にメディアファイルへのURLリンクを張ること自体は簡単です。
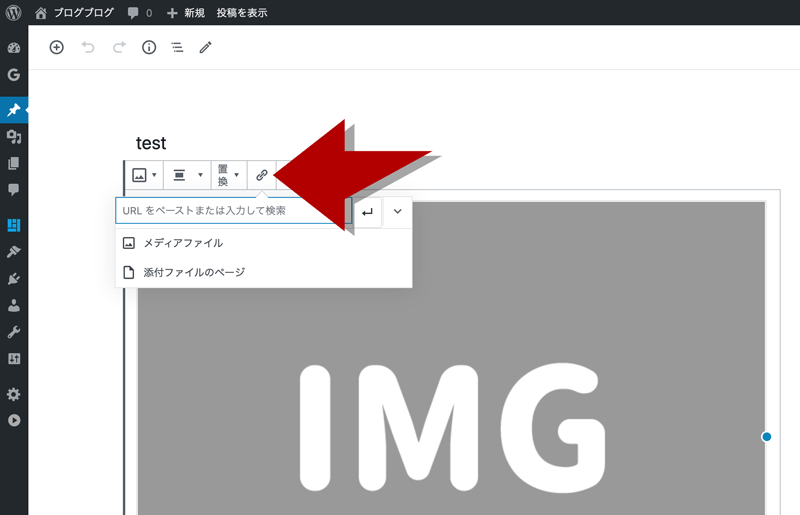
画像を挿入したあと、画像ブロックメニュー内にある鎖マークのリンクボタンをクリック。
『 メディアファイル 』を選択すれば画像そのもののURLにリンクが張られます。これで縮小されないフルサイズの画像が見られるようになります。
添付ファイルのページを選択すると記事内に貼った画像が一覧で確認できるページにリンクされます。ニュース・メディア的なサイトによさそう。
ほか、任意のURLやサイト内の記事へリンクを張りたい場合は入力欄にURLを入れればオッケー。
現状Gutenbergではデフォルト設定はできない
ちなみに画像へのリンク設定、デフォルトでリンクするように設定することができません。
Gutenberg以前、旧エディタでは記事に画像を入れる際、『 リンク先 』を『 メディアファイル 』に一度設定するだけでそのあとはずっとメディアファイル=画像URLへリンクがなされていました。
が、Gutenbergではそもそもリンク先の項目が消えています。しかも上記方法で一度設定してもデフォルト設定にならないのです。
/wp-admin/options.php 上で image_default_link_type欄を file に設定してもダメ。ちなみに画像サイズをつかさどるimage_default_sizeも若干バグってる謎。
(2020年4月現在、WordPress最新バージョン5.4.0において)
まとめ:WordPress Guntenbergで画像にリンクを張る方法
- 画像を挿入したあと、ブロックメニューにあるリンクボタン(鎖マーク)からリンクの設定可能
- デフォルトでメディアファイルそのものへのリンクにしておくなどの設定はできない
- options.phpによる設定もきかない(WPバージョン5.4.0現在)
ブロックエディタ自体はメリットもたくさんありますが、やはりこうした細かい部分では使いにくい。
とはいえ、Gutenbergもまだバージョン5で登場したばかり。これからのアップデートでこうした細かい部分の使い勝手も改善されることを願います。







-100x100.jpg)


ディスカッション
コメント一覧
まだ、コメントがありません