PS Auto SitemapのCSSカスタマイズ 【Gush・Gush2・twenty sixteenテーマサンプル有り】
WordPressプラグインPS Auto SitemapのサイトマップページはCSSで改造も可能
素の状態のPS Auto Sitemap生成サイトマップページ(Twenty Sixteenテーマ)
PS Auto Sitemapで生成されるサイトマップページは CSSの知識がある方であれば多少見え方の改造ができます。
というか、正直素の状態だとただリストタグで並んでるだけでちょっとわかりづらいです。
基本的にはただカテゴリーや記事、固定ページが一覧表示され、リンクが張られるだけの簡素なもの。
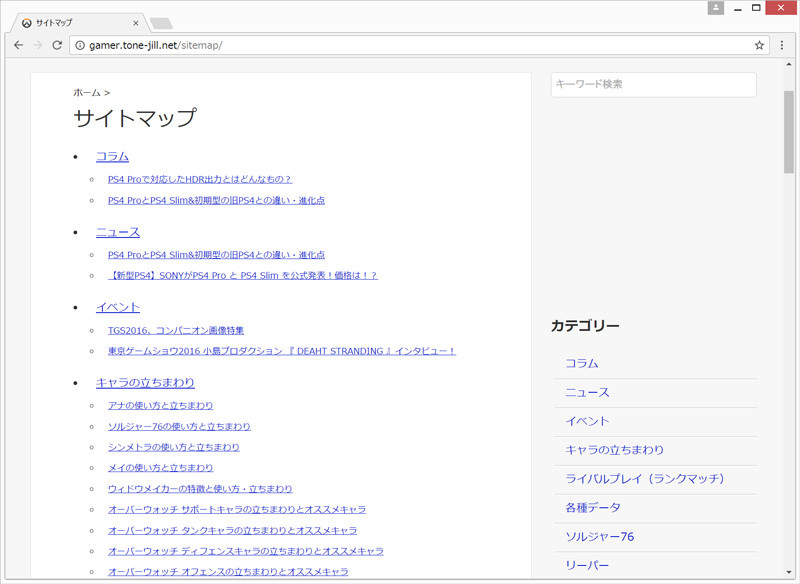
上の写真は本サイトでも使っているWordPress公式テーマ Twenty Sixteenでの場合。
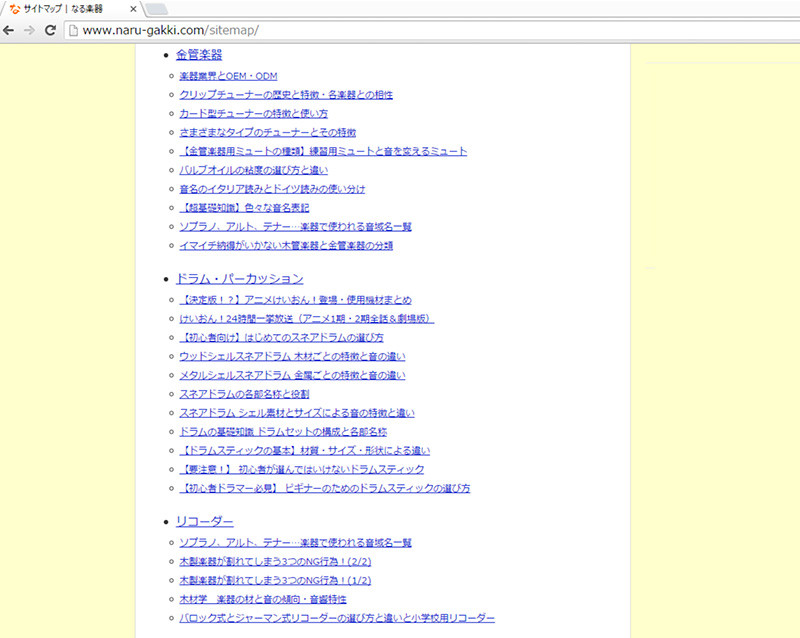
他にも、管理人が他のサイトで使っているGush、Gush2テーマの場合はこんな具合になります。
WordPressテーマ Gushの場合(なる楽器)
WordPressテーマ Gush2の場合(オーバーウォッチ研究所(仮))
Twenty Sixteenテーマはまだ全体的にマシにも見えますが、どれも各行が詰まり過ぎており、Gushに至ってはインデント(字下げ)がないためカテゴリーと記事の境目がわけわかりません。
GushもGush2もリストタグにチェックボックスマークがつくようになっちゃっていますし。
なので、これらの見栄えをCSSで調整しています。
WordPressプラグイン PS Auto Sitemap CSSカスタマイズ適用後
Twenty Sixteenテーマの場合(本サイト)
WordPressテーマ Gushの場合(なる楽器)
WordPressテーマ Gush2の場合(オーバーウォッチ研究所(仮))
別に大したことはしていませんが、CSSを掲載しておきます。
もしよろしければこれをカスタマイズしてお使いください。
テーマフォルダー内のstyle.cssに追加するだけで適用されます。
WordPressプラグイン PS Auto Sitemap カスタマイズ用CSS
Tweyty Sixteenテーマの場合
以下はtwenty Sixteenテーマ用のCSS(本サイトで使用中)
#sitemap_list.cat-item, .home-item { /* ホーム、カテゴリー行のCSSスタイル指定 */
}
li.post-item { /* 各記事タイトルのCSSスタイル指定 */
list-style-type: circle; /* 頭の白丸 */
font-size: 80%; /* タイトルの文字サイズを通常の80%に */
text-indent: 8px; /* インデント(字下げ) */
margin-top: 8px; /* 各行同士の間隔 */
}
.cat-item ul li:last-child {
margin-bottom: 20px; /* 各カテゴリーことの間隔 */
}
Twenty Sixteenは割とそのままでも大丈夫なレベルなので、ちょっとメリハリつけるために記事の方の文字サイズを小さくし、頭につく黒丸を白丸に変更。
あとは行ごとの間隔を調整しています。
カテゴリー行のCSSスタイル指定の部分は特に何も入れていませんが、もし何か独自にカスタマイズしたい場合はここに何かいれれば目次となるカテゴリーの部分にCSSを指定することが可能です。
Gush、Gush用 PS Auto Sitemap カスタマイズCSS
#sitemap_list{ /* カテゴリー行のCSSスタイル指定 */
list-style-image: none !important; /* 頭につくチェックボックス画像を消す */
}
#sitemap_list.cat-item, .home-item{ /* ホーム、カテゴリー行のCSSスタイル指定 */
list-style-type: disc; /* 頭に黒丸をつける */
margin-bottom: 8px; /* カテゴリー・固定ページ行の間隔調整 */
}
li.post-item { /* 各記事タイトルのCSSスタイル指定 */
list-style-image: none; /* 頭につくチェックボックス画像を消す */
list-style-type: circle; /* 頭に白丸をつける */
font-size: 80%; /* 記事タイトルの文字サイズを通常の80%に */
text-indent: 8px; /* インデント(字下げ) */
margin-top: 6px; /* 各行同士の間隔 */
}
Gush、Gush2テーマはリストの頭にチェックボックスの画像がつくように設定されているため、リストタグの<ul>、<li>で構成されるPS Auto Sitemapサイトマップページでもズラリと並んでしまいます。
なので、まず list-style-image: none !important; 指定でチェックボックス画像を消し、固定ページや目次となるdisc と circle でそれぞれに黒丸、白丸をつけています。
PS Auto Sitemap CSSカスタマイズ まとめ
正直WordPressが主にブログがメインで、サイトマップページを見る人はあまりいませんし、このままでもSEO対策としての効果は変わりません。
しかし、やはり実装するには最低限の見栄えは整えておきたいもの。
本記事がWordPressサイトのサイトマップページ作成の一助になれば幸いです。








-100x100.jpg)




ディスカッション
ピンバック & トラックバック一覧
[…] – aaa – […]