【WordPressSEO対策】 サイトマップページを生成するPS Auto Sitemapプラグインの設定
SEO対策にもなりアクセスが増えるサイトマップを自動生成するPS Auto Sitemap
PS Auto Sitemapはサイト内のページのリンク付き一覧のサイトマップページを自動的に生成してくれるプラグインです。
その一覧は固定ページとして扱うことができ、固定ページが並ぶメニューなどに表示させることができます。
全記事をカテゴリー別にまとめて一覧表示してくれるので記事が増えてもサイト訪問者が記事を探しやすくなります。
後ほど詳しく解説しますが、サイトマップページはこうしたユーザビリティの向上だけでなくSEO対策にも役立ち、Googleなど検索サイトでのサイトの表示順をあげる戦術の一つとしても優秀。
特に難しいことはせずとも実装可能なので、WordPressサイトのマストとしてぜひ入れておきましょう。
PS Auto Sitemapの設定手順 その1 プラグインのインストール
他のプラグイン同様、
左メニュープラグイン → 新規追加 → 右上の検索バーでPS Auto Sitemapを検索 → 今すぐインストールをクリック でインストールします。
もちろん、有効化しておかないとプラグインは働きませんので、必ずクリックしておきましょう。
PS Auto Sitemapの導入手順 その2 サイトマップ用固定ページを作成
PS Auto Sitemap用の固定ページを作成する
PS Auto Sitemapプラグインはただインストール → 有効化しただけでは働きません。
固定ページを作り、PS Auto Sitemapプラグインに設定してやる必要があります。
(投稿ページにはPS Auto Sitemapは設定できませんので固定ページを作成しましょう)
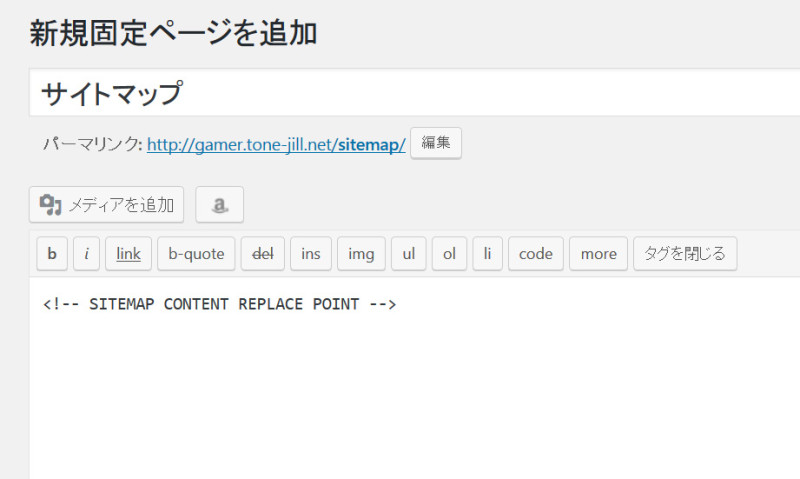
管理画面の左メニューの固定ページ → 新規追加をクリック
固定ページを作る画面になるので、
<!-- SITEMAP CONTENT REPLACE POINT -->
テキストタブ本文内にコピペで上記のタグを入力しましょう。
(PS Auto Sitemapの設定画面にあるのと同じものです)
固定ページのタイトル部分に入れたテキストがそのままサイトマップページへのリンク部分に表示されるリンクテキストになります。
特にこだわりがない場合は『 サイトマップ 』などでよいでしょう。
タイトルと先述のタグの入力が終わったら、固定ページを公開しておきます。
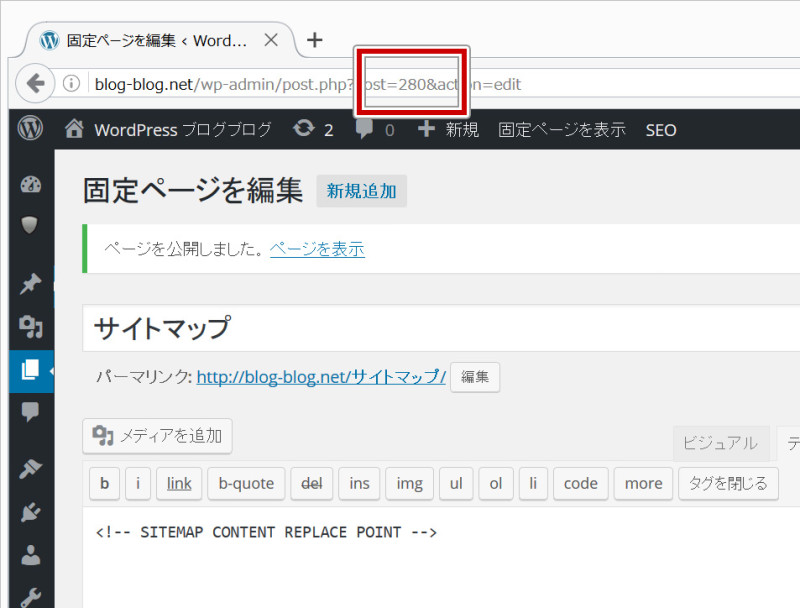
投稿後アドレスバーに表示される投稿IDをメモかコピーしておく
ことあと、PS Auto Sitemapのプラグイン側の設定でこの固定ページの固有IDが必要になります。
www.example.com/wp-admin/post.php?post=[ここの数字をコピー]&action=edit
固定ページを公開後にURLバーに出る数字の部分が固有IDなので、メモをとるかコピーしておきましょう。
PS Auto Sitemapの導入手順 その2 設定画面
最後に、プラグイン内部の設定に移ります。
内部の設定といってもさきほどの固定ページのIDを入力するだけで難しいことはなにもないのでご安心を。
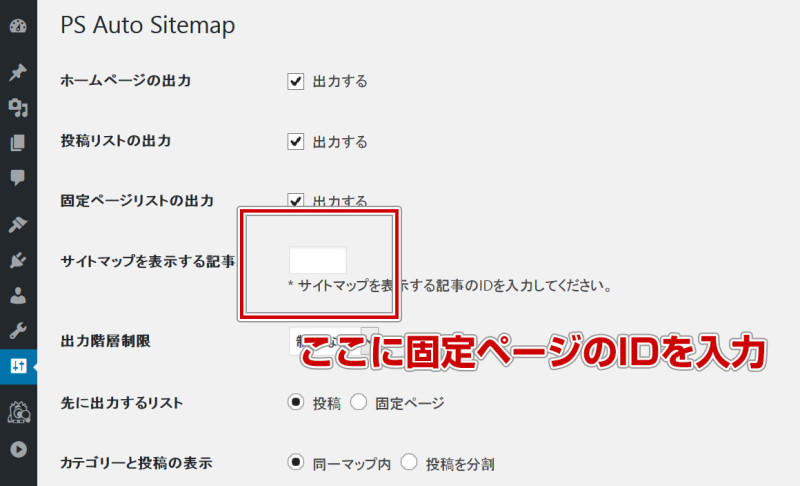
WordPress管理画面左メニュー 設定タブ → PS Auto Sitemap をクリック
(インストールが完了した時点で設定タブ内に項目が出来上がっています)
先ほどコピー・メモした固定ページのIDを入力する
PS Auto Sitemapプラグインの設定画面に移りますので、の部分に先ほど作った固定ページのIDを入力し、ページ下段にある『 変更を保存 』をクリックします。
これでPS Auto Sitemapプラグインの設定は完了です。
WordPressサイトにサイトマップページを作るメリット
サイトマップページはユーザビリティだけでなく、いわゆるSEO対策にも効果があります。
SEO対策とはGoogleやYahoo、bingなど検索エンジンで検索されたときに上位に表示されるようにするもの。
GoogleやYahooなどの検索順が上がるとそれだけでアクセスが増えます。
つまりPS Sitemapプラグインでサイトマップページを作るだけでアクセス増につながるというわけです。
サイトマップページが一つあるだけで内部リンクの循環が生まれ、検索エンジンが優秀なサイトとして評価する傾向がいります。
かといってページを一つ追加したり記事タイトルを買える度にいちいちサイトマップページをいじるのはめんどうでしょう。
しかし、今回ご紹介したPS Auto Sitemapプラグインであれば記事を追加すればサイトマップページに自動的に追加されるので手間もかかりません。
こうしてプラグインで手軽に色々な機能を得られるのがWordpressの特権。
WordPressサイトを作った際は、必ずPS Auto Sitemapプラグインを入れておきましょう。
サイトマップページ作成プラグイン PS Auto Sitemapの初期設定 まとめ
・WordpressのPS Auto Sitemapプラグインを使えば自動的に生成されるサイトマップページを簡単に設置できる
・PS Auto Sitemapプラグインをインストール後、専用のタグを入れた固定ページを作り、そのIDをPS Auto Sitemapに設定するだけでOK
PS Auto Sitempにはいろいろと細かい設定もありますが、特に難しいことはないかと思います。
表示させたい記事や表示させたくない記事などをサイトの戦略に合わせて設定しましょう。
なお、デザインもいくつかプリインストールされてはいますが、テーマによってはPS Auto SitemapのデザインとテーマCSSが競合し崩れてしまうことも。
かといってデフォルトではテーマのCSSに依存するため、そのままでは可読性が全然なこともあります。
下記関連記事にて管理人が使っているCSSを公開していますので、もしよろしければそちらをお使いください。







-100x100.jpg)




ディスカッション
ピンバック & トラックバック一覧
[…] – 【WordPressSEO対策】 サイトマップページを生成するPS Auto Sitemapプラグインの設定 – […]