Twenty Sixteenテーマフッターの[ / Proudly powered by WordPress 』の消し方
WordPressテーマTwenty Sixteenフッターのクレジット部分を消す方法
WordPressのバージョン4.4.0に合わせて登場した公式テーマTwenty Sixteen。
全体的には悪くないと感じるのですが、やはりあちこち微妙に気になる部分が出てきています。
その内の一つがコレ、フッターのクレジット表記。
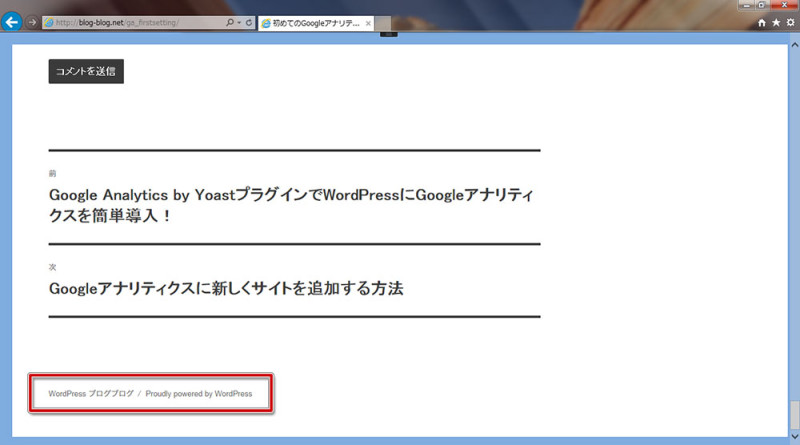
Twenty Sixteenテーマのフッタークレジット部分。
WordPress ブログブログ / Proudly powered by WordPressとクレジット表記があります。
/ の左側にサイトのタイトルが出るのはいいとして、右側はいりませんよね。
今回はTwenty Sixteenテーマのカスタマイズとして、フッター部分のクレジットを消す方法を解説します。
Proudly powered by WordPressを消す方法
いじるファイルはfooter.phpです。
50行目で自分のサイト名を表示し、51行目がテーマのProudly powered by WordPress表示になっています。
なので51行目の
<a href="<?php echo esc_url( __( 'https://wordpress.org/', 'twentysixteen' ) ); ?>"><?php printf( __( 'Proudly powered by %s', 'twentysixteen' ), 'WordPress' ); ?></a>
を削除してください。しかしこれで完了ではありません。
/ (スラッシュ)が消えない。
/ が消えてない orz
footer.phpをいじっただけでは / (スラッシュ)が消えず残ってしまうのです。
Proudly powered by WordPress の前の /(スラッシュ)の消し方
よくよく見たら / はCSSで表示していました。どうりで。
style.cssの2392~2398行目で指定している↓のコードが問題。
.site-footer .site-title:after {
content: "\002f";
display: inline-block;
font-family: Montserrat, sans-serif;
opacity: 0.7;
padding: 0 0.307692308em 0 0.538461538em;
}この部分を削除してしまえばオッケーです。
わざわざCSSで / 出すとかシャレたことを……
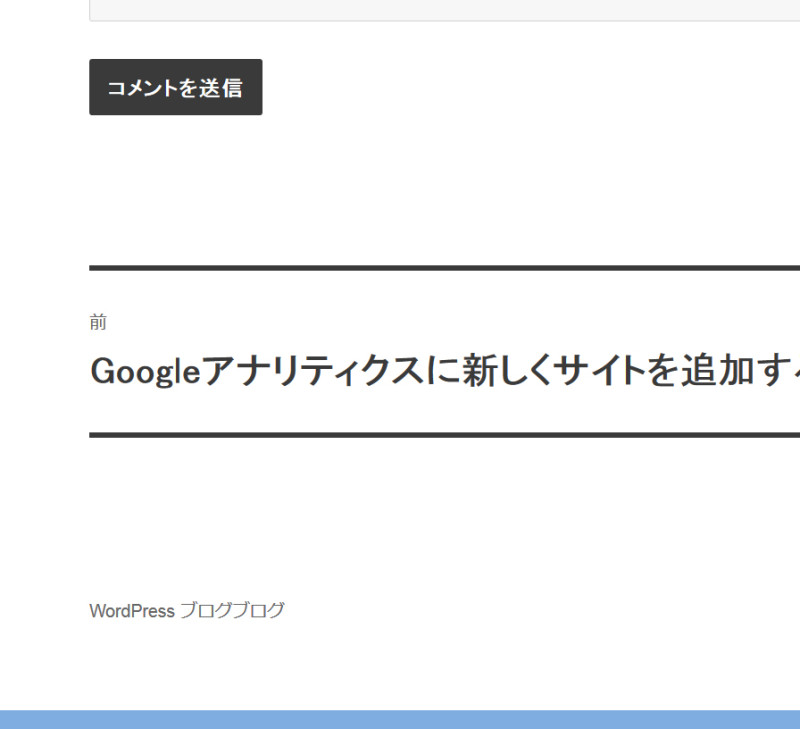
/ もProudly powered by WordPressも消えた!
これでフッターのクレジット部分でサイト名を除く余計な文字が全部消えました!
Twenty Sixteenを子テーマでカスタムしている場合
子テーマでTwenty Sixteenのカスタマイズを行っている場合の消し方は、子テーマのstyle.cssに下記を記述してあげましょう。
.site-footer .site-title:after {
content: "";
}これで / が消えます。
Twenty Sixteenのクレジットの消し方まとめ
- Proudly powered by WordPressはfooter.phpの51行目を編集して消す。
- / (スラッシュ)はCSSで指定されているため、上記カスタマイズだけでは消せない。
- Twenty Sixteenテーマを直でカスタムする場合はstyle.cssの2392~2398行目の.site-footer .site-title:afterの部分を消す。
- 子テーマの場合は子テーマフォルダー内のstyle.cssに.site-footer .site-title:after{content: “";}を追記すれば消すことができる。
管理人、実はWordPressで公式テーマを使うのが本サイトが初めてなもので少々苦戦しましたけど、無事消せてよかったです。
他のTwenty fifteenやTwenty Fourteenはまた別かもしれませんけど、Twenty Sixteenについてはこれで対応可能です。
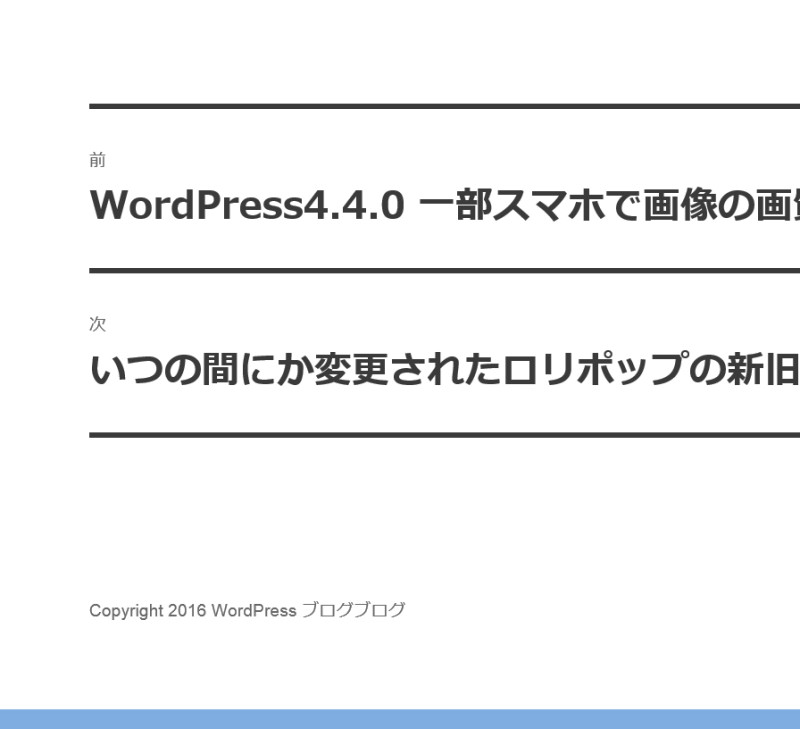
ちなみに管理人は今回のカスタマイズのついでに、単純にサイト名だけでなくコピーライト表記も合わせて入れました。
最終的にコピーライト表記にカスタマイズ。
今回のカスタマイズを問題なくこなせたみなさんであればそう難しいことではないかと思いますけど、htmlやphpコードが全く読めない初心者の方もいらっしゃるかもしれないので、コピーライトを入れるカスタマイズについても解説しました。
Twenty Sixteenをお使いのみなさんの参考になれば幸いです。
下記リンクよりご覧ください。

を消す-800x729.jpg)




-100x100.jpg)




ディスカッション
コメント一覧
いろいろ参考にさせていただいています。
もうひとつわからないことがあります。
投稿者(作者別)がどうしても非表示にできません。
TwentySixteenです。
桜井さま
参考なっているとのこと、励みになります。ありがとうございます。
なんか自分消した覚えがなくてアレなんですけど、そういえばTwentySixteenって投稿者蘭出てくるんでしたっけ…
見てみますので少しお時間ください。
ありがとうございます。
私の場合「sachi」という投稿者名が出てしまうのです。
消した記憶ないなぁ、と思って確認したら本サイトも消してはいなかったです。
取り急ぎですが、子テーマかテーマファイル内のstyle.cssの末尾に
footer.entry-footer span.byline {
display: none;
}
を追加してアップしてあげると消えます。
たいへん助かりました。
感謝です、どうもありがとうございます。
ピンバック & トラックバック一覧
[…] Twenty Sixteenテーマフッターの『 / Proudly powered by WordPress 』の消し方 […]