初めてのGoogleアナリティクスの使用申し込み・初期設定方法
Googleアナリティクスの初期設定する方法
ブログやホームページにどんなに手塩をかけ、どんなにSEO対策をしても、対策の効果があったかわからないければモチベーションアップにもアクセスアップにもつながりません。
モチベーションアップ、アクセスアップの第一歩としてグーグル社が提供する無料で多機能なアクセス解析ツールの決定版、Googleアナリティクスを使うことをオススメしています。
(サイト作ったらとりあえず導入しとけ!っていうのがもはやWEB業界の常識)
そんな便利なGoogleアナリティクスですが、使うためには初期設定とと自身のページと紐づけを行う必要があります。
今回はGoogleアナリティクスの初期設定方法、実際の設定の仕方と手順を解説します。
※既にGoogleアナリティクスを使っている方が新しいサイトを増やす場合は手順が異なります。
下記リンクの記事をご覧ください。
設定方法・手順その1 Googleアナリティクスにログイン・申込み
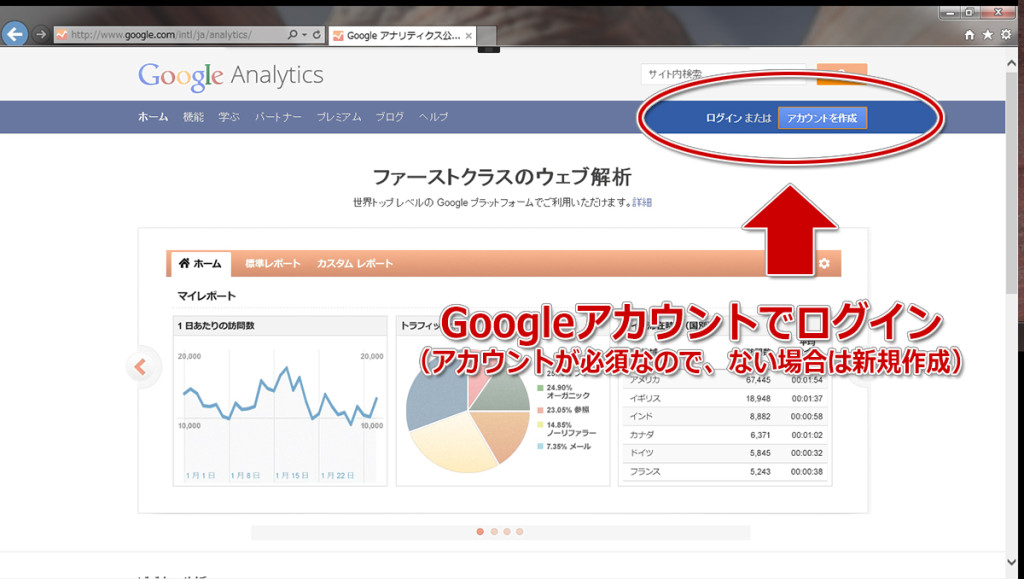
Googleアナリティクスのトップページ
Googleアナリティクス自体はソフトをパソコンにインストールするのではなく、Gmailと同様WEB上で使うアクセス解析ツールです。
PCの容量に負荷をかけないところが嬉しいですね。管理人はFirefoxのタブに固定していつでも見られるようにしています。
まずはGoogleアナリティクスのページへ移動して、Googleアカウントでログインします。
(Googleアカウントは必須です。無料ですし、お持ちでない方はこれを機に作成しましょう)
下記リンクよりどうぞ。
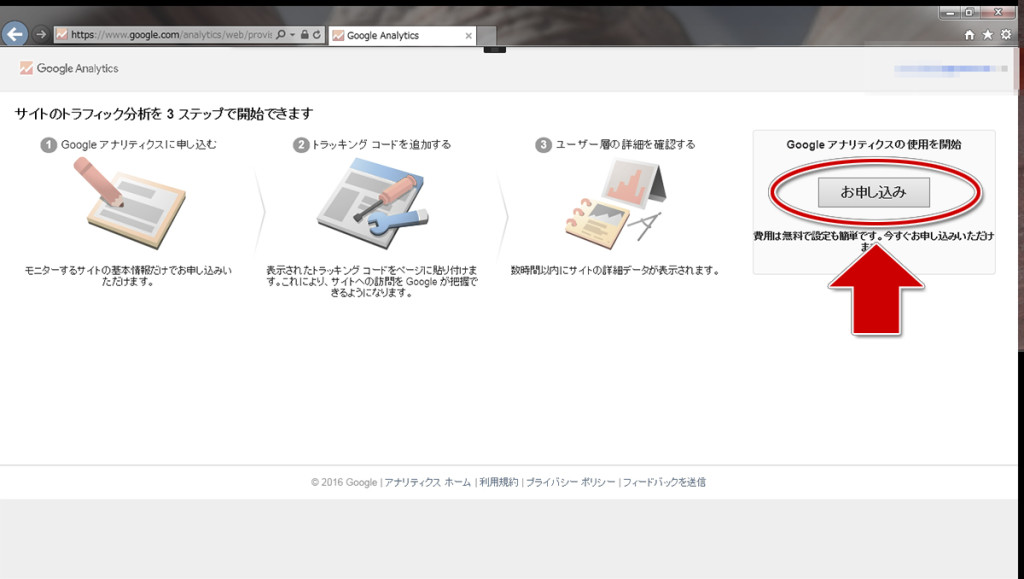
ログインすると上記のような画面がでるので、『 Googleアナリティクスの使用を開始 』のお申し込みボタンをクリックして次の画面へ。
申し込みとはいっても無料ですし、特に住所を入力したり審査が入ったりするわけでなく、サイト情報だけですぐ使えます。
設定方法・手順その2 Googleアナリティクスにサイト情報を入力
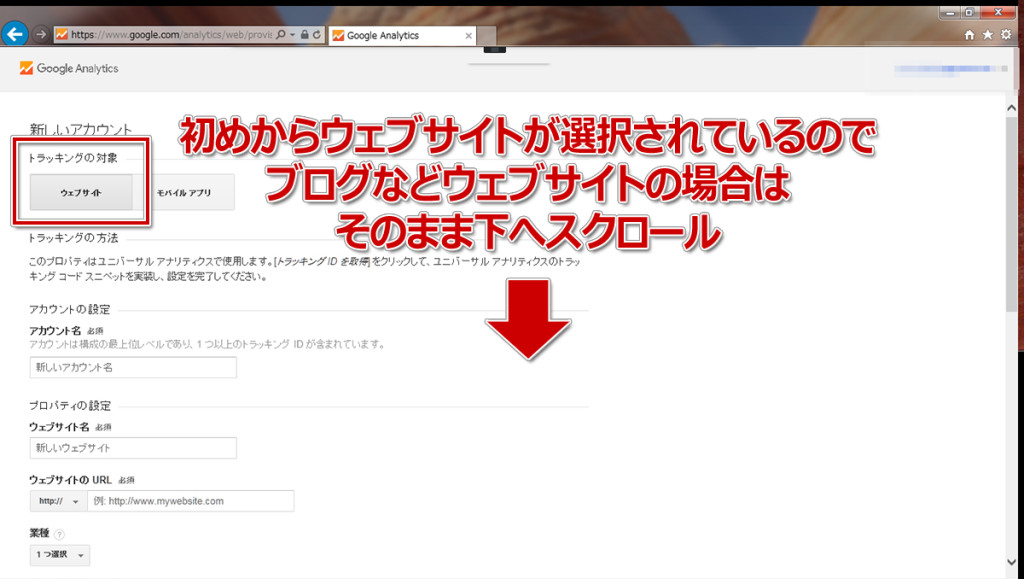
ウェブサイトの解析であればそのままスルーして、下の入力画面へ
サイトの情報を入力する画面に移動したら、まず一番上にウェブサイトかモバイルアプリ、どちらのアクセスを解析するかを選択します。
といっても最初からウェブサイトが選択されている状況なので、ホームページやブログなどのウェブサイトの場合はスルーして下へスクロールしましょう。
っていうかウェブサイトだけじゃなくてモバイルアプリのアクセスも解析できるんですね。スゴイ。
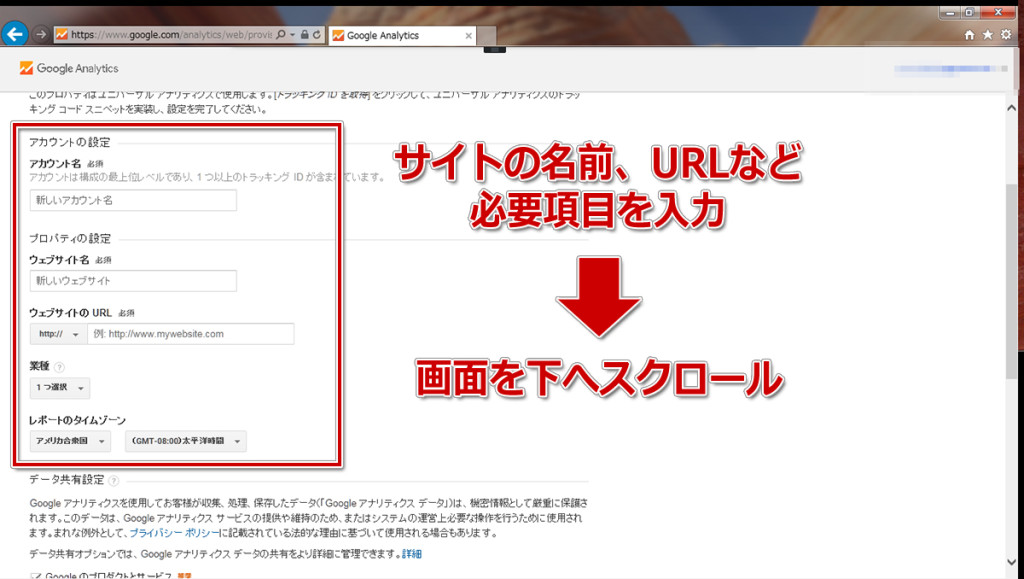
名称やURLなど、サイトの情報を入力する
いよいよサイト情報を入力します。
大したことはなく、入力するのはサイトのタイトルとURLの2か所と後はプルダウンで選択するだけでOK。
業種は適当に見て一番近いものを入れればOK、タイムゾーンは基本的に日本にしておけば問題ないでしょう。
入力が終わったら、トラッキングIDを取得をクリックで設定完了
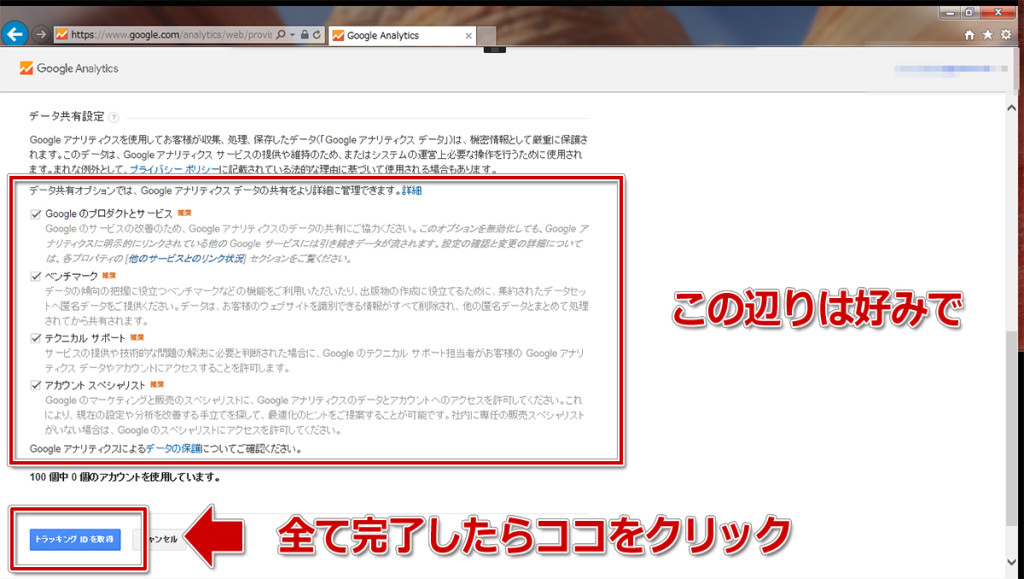
あとはサイトの設定とは別にラジオボックスでチェックがついている部分の設定です。
いくつかありますが、どれも基本的にはGoogleへアナリティクス情報を提供したり、Googleから改善の提案なんかができるようアクセス権ください、ってようなもので、どう設定してもアナリティクスの機能には大した影響はありません。
好みでどうぞ。
全て設定し終わったら、一番下にある『 トラッキングIDを取得 』をクリックします。
まとめ&サイトへの紐づけ設定
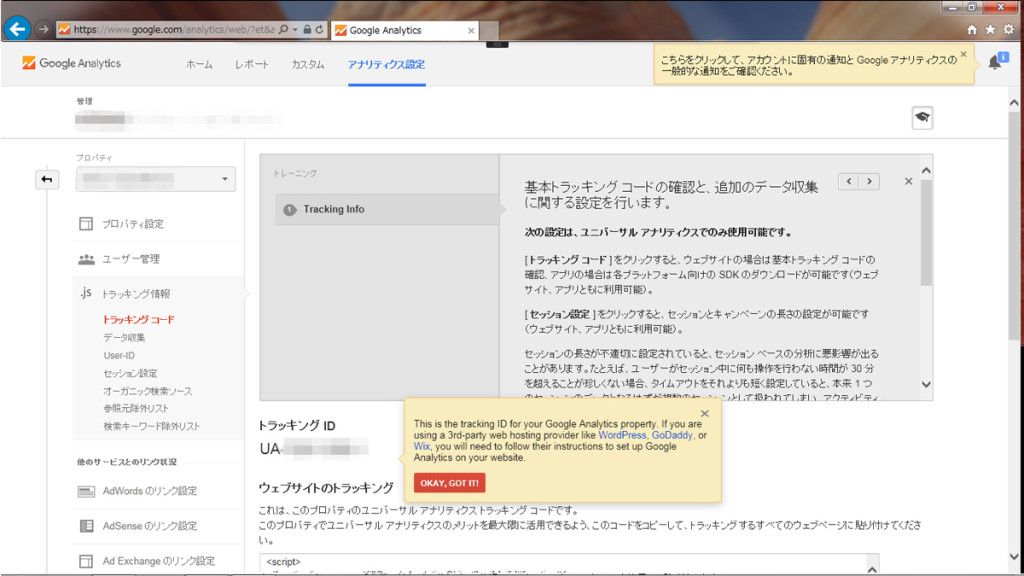
以上でGoogleアナリティクスの使用申込み、設定は完了
設定方法とかやり方とか手順とかって大げさに言っても、正直ここまでは何も難しいことはなかったかと思います。
実はここまではただの使用申し込みで、設定としてはこの後のサイトとGoogleアナリティクスの連携が本番です。
今回作ったプロパティ情報をサイトに設定し、実際にサイトからGoogleアナリティクスへアクセスデータが飛ぶように紐づけ必要があるのです。
実はこの画面上にその連携のために必要な情報(UAコードや埋め込みコードなど)はほとんど出ています。
先ほどの初めて登録した画面だと色々案内が出ていて邪魔なので、それを全部×で消すとこんな感じになります。
サイトへの紐づけ設定のやり方はいくつかあり、サイトの形式によっても向き不向きがあります。
例えば、WordPressの場合はGoogle Analytics by YoastプラグインにUAコード(UA-xxxxxxxx-x)をコピペするだけで設定できるので簡単。
非WordPressの普通のサイトであれば、埋め込みコードを入れたり、用意されたファイルをアップロードしたり。
この辺はそれぞれ別途詳しく解説していきますので、下記関連記事よりご覧ください。(順次増える予定)








-100x100.jpg)




ディスカッション
ピンバック & トラックバック一覧
[…] 初めてのGoogleアナリティクスの使用申し込み・初期設定方法 […]
[…] 初めてのGoogleアナリティクスの使用申し込み・初期設定方法 […]
[…] 初めてのGoogleアナリティクスの使用申し込み・初期設定方法 […]